菜单
让我们谈谈 Jamstack 的未来 — 加入我们
简易
910 星标
638 分支
7 问题
- 语言
- JavaScript
- 许可证
- MIT
- 模板
- Markdown
# 简易
简易是一个具有单一静态页面的静态博客生成器。你可以在线书写博客,它将在名为 `username.github.io` 的代码库中生成静态 html 文件,而该代码库由 github pages 支持
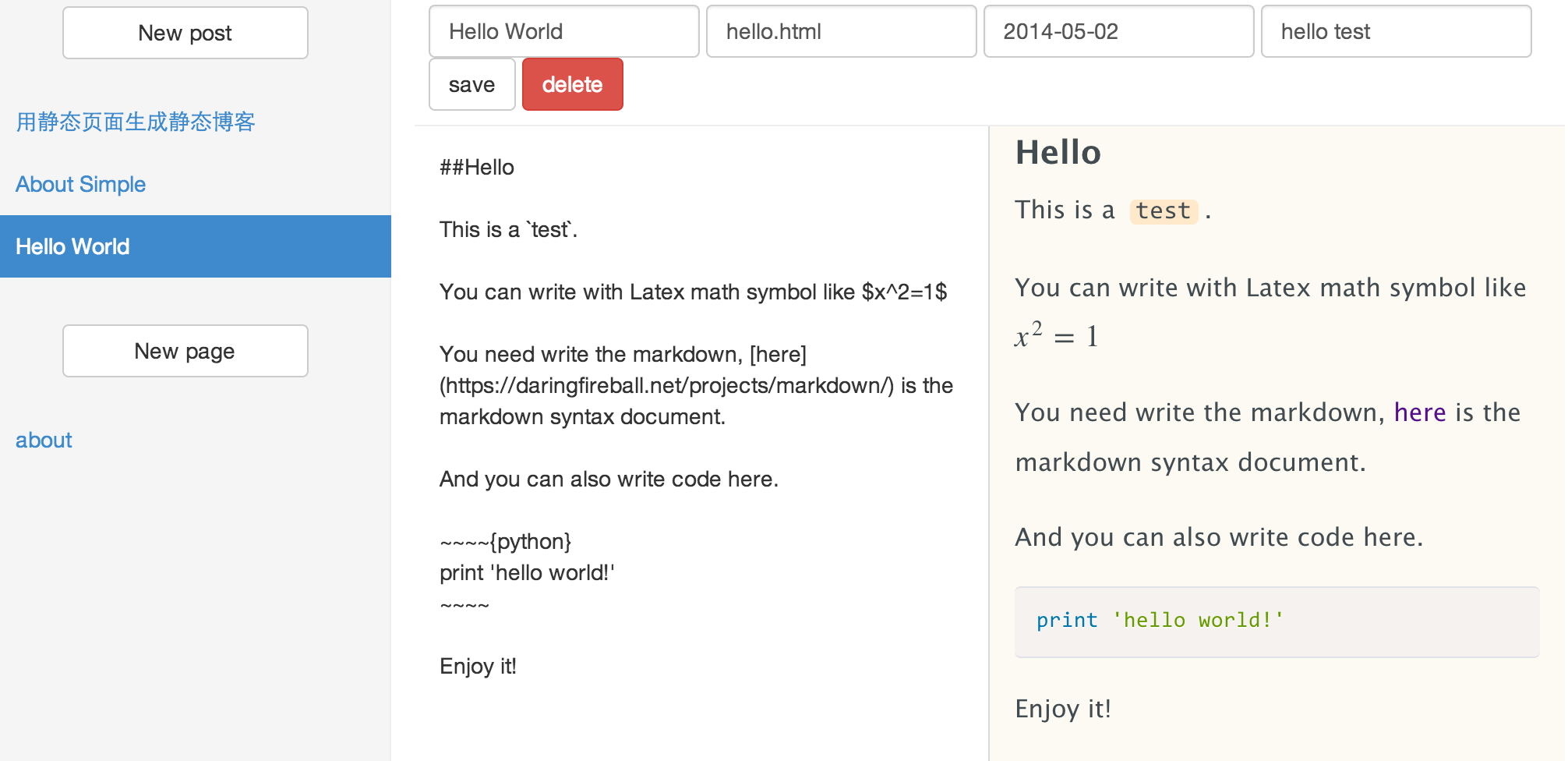
## 演示
## 用法
通过简易和 github pages,你可以轻松地创建静态博客。以下是你需要做的。
- 创建一个 github 帐户。
- 创建一个名为 `your_user_name.github.io` 的代码库(别忘了选中 `初始化并创建 README`)。
- 使用你的 github 帐户登录 简易。
- 单击 `初始化` 来为你的静态博客站点设置基本文件。(可能有点慢)
- 单击 `开始` 并开始书写。
- 单击 `新帖子` 来创建新帖子,写完后单击 `保存` 来生成静态页面。
- 现在你可以浏览 `your_user_name.github.io` 站点并享受其中的乐趣!

-
你可以使用你自己的博客名称,只需修改 `main.json` 文件,并更改 `name="username"` 即可。
-
你可以使用 disqus 评论系统,只需修改 `main.json` 文件,并更改 `disqus_shortname=""` 为 `disqus_shortname="your_shortname"` 即可。
-
你可以使用你自己的自定义域名,只需修改 `CNAME` 文件即可。(请同时参阅 此内容)
## 功能
- 简单,无需后端
- 静态博客
- Markdown 编辑器
- 支持代码高亮显示
- 支持 \(Tex\) 公式
- 响应式 html
## 自定义
模板文件位于 `/src/template`,因此你可以修改模板文件和 css 文件。如果你想使用你自己的主题,可以克隆该项目,修改模板文件,并把你 `gh-pages` 分支中的整个 `src` 文件夹提交到代码库,此举将使你能够生成你自己的静态博客。
## 待办事项
增强错误显示、搜索、站点地图、RSS。
## 许可证
MIT 许可。
查找更多静态网站生成器。