菜单
来一起谈谈 Jamstack 的未来吧——加入我们








FlyCode
- 主页
- https://flycode.com
- @flycodeHQ
- 类型
- 基于 Git
- 支持的网站生成器
- React、Angular、Vue、PHP




为什么选择 Flycode?
FlyCode 是专门为现代网络和移动应用构建的开箱即用的 CMS。
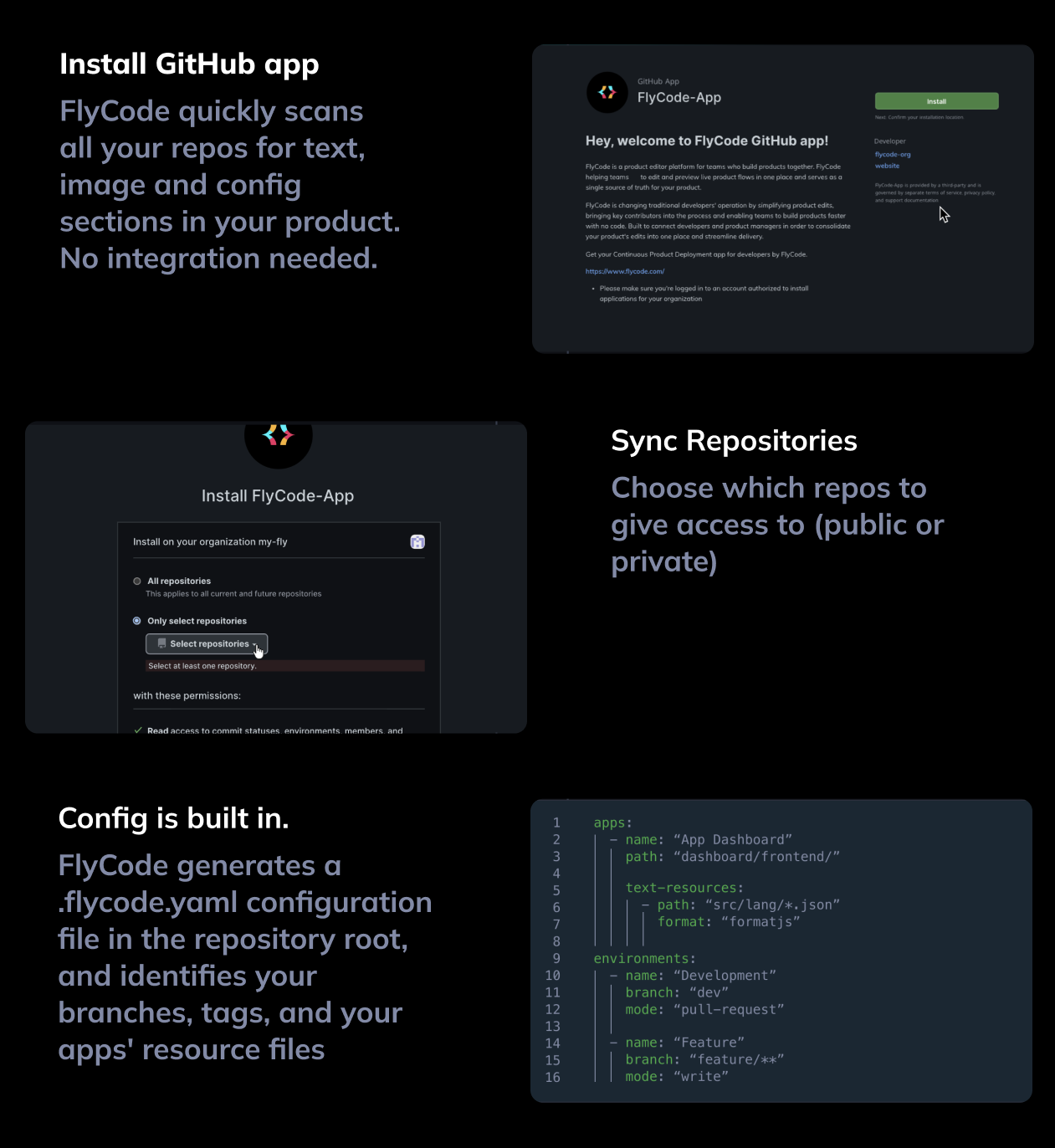
- 完全无需开发工作即可旋转或维护
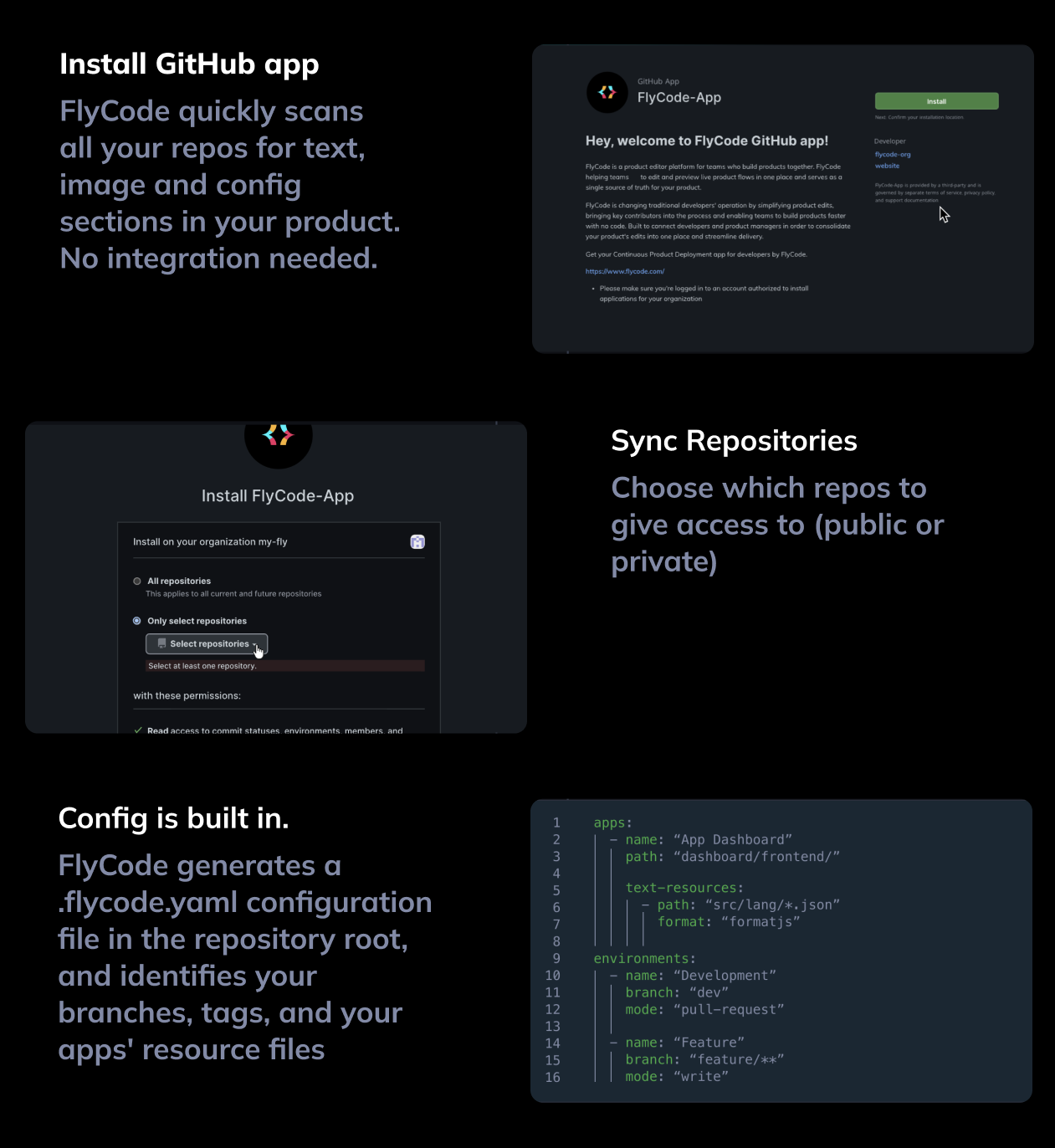
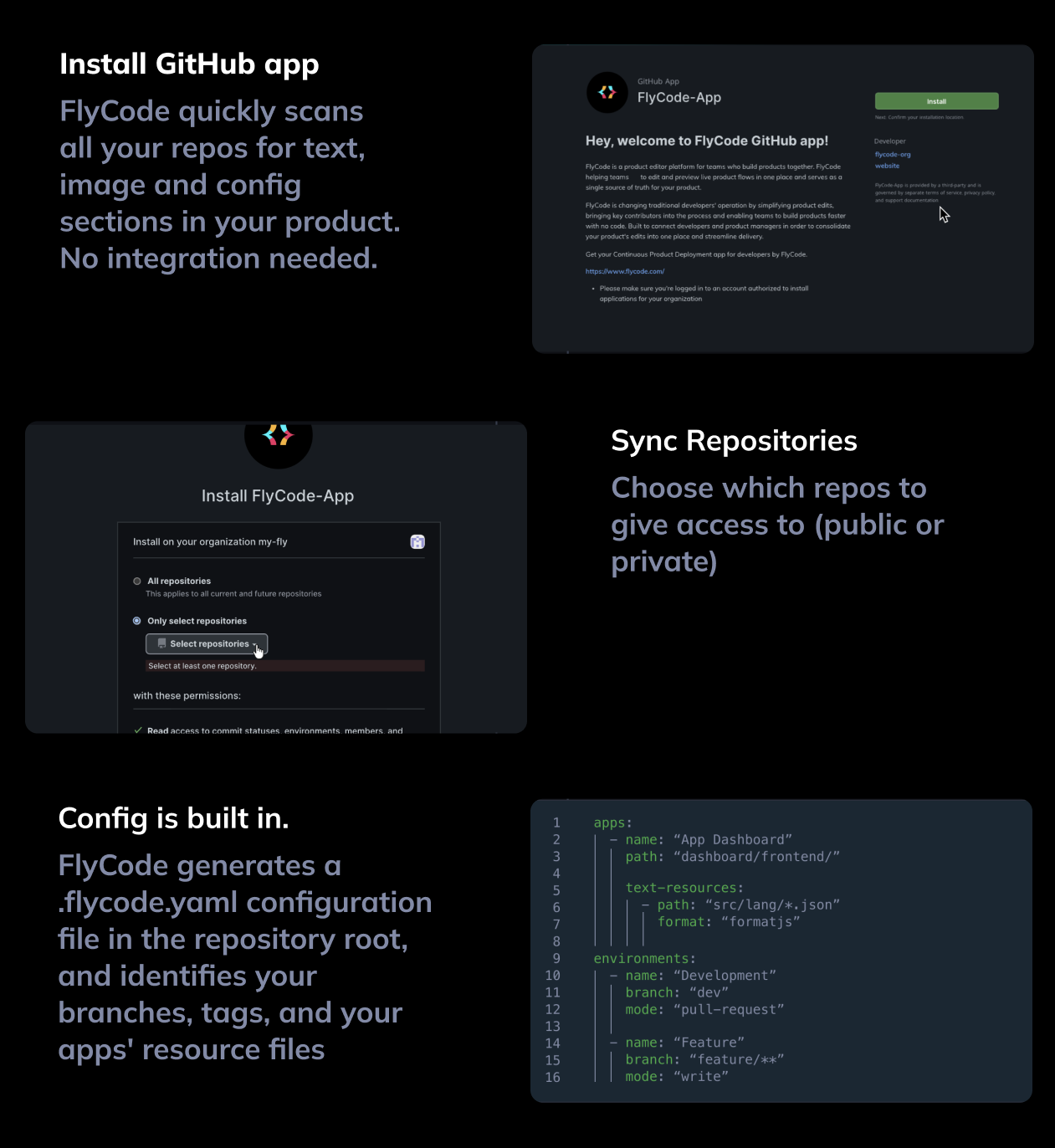
- FlyCode 会自动扫描您的代码以识别内容,并通过其预构建的 UI 让内容可编辑
- 使用基于 git 的工作流维护代码库所有权,将内容视为一项功能
- 弥合开发人员与产品/UX 利益相关者之间的差距,以便更快速地交付产品编辑,无需来回反复
- 节省宝贵的开发时间,并批准更改,而不是自己动手!
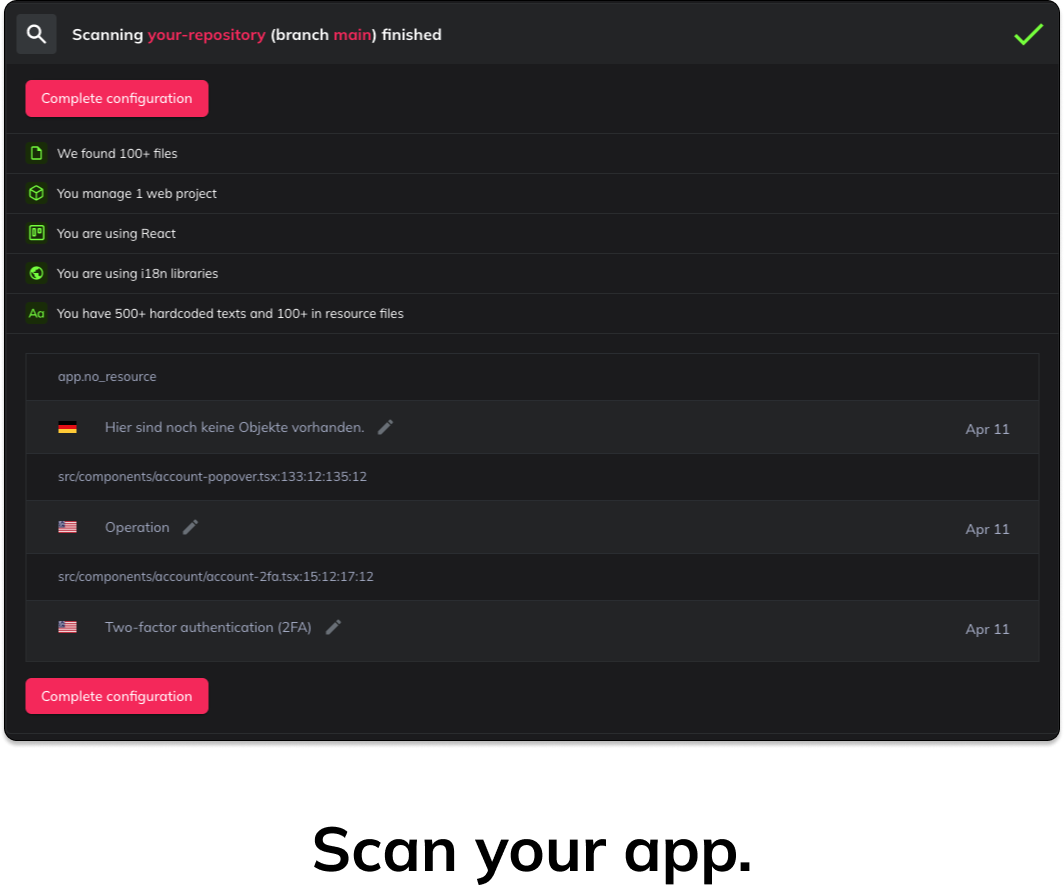
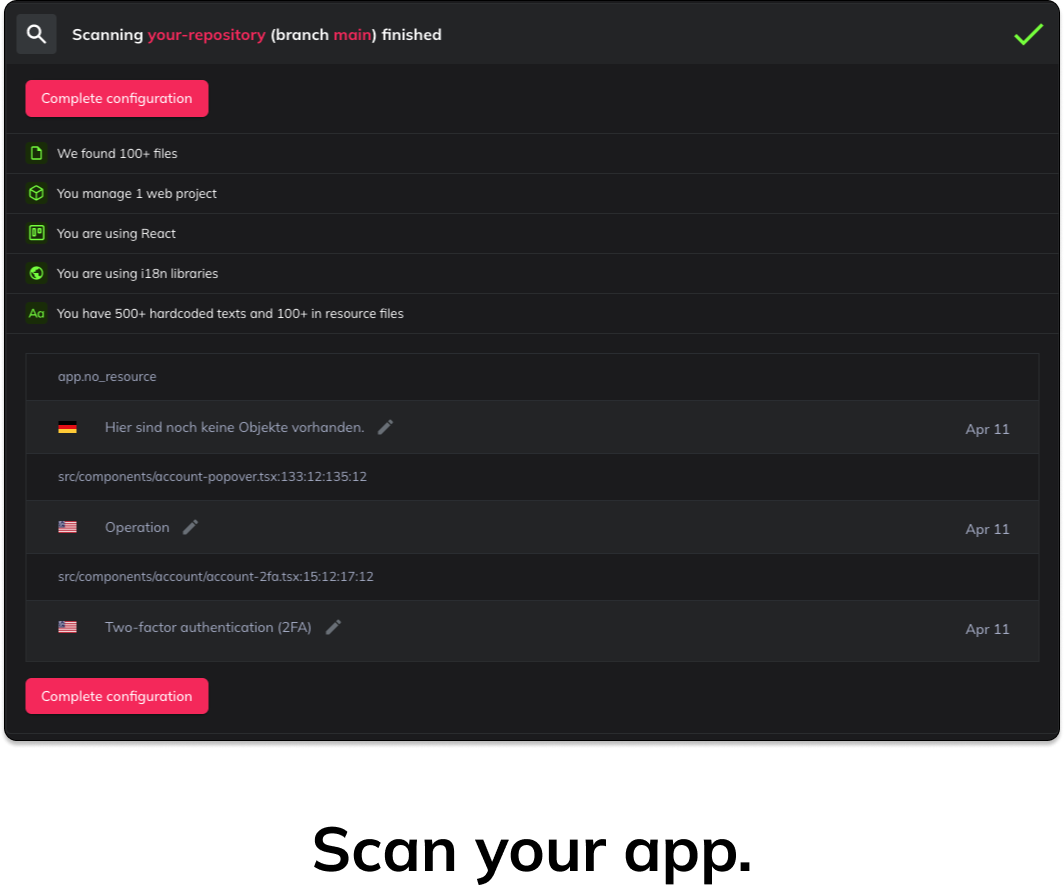
如何工作?



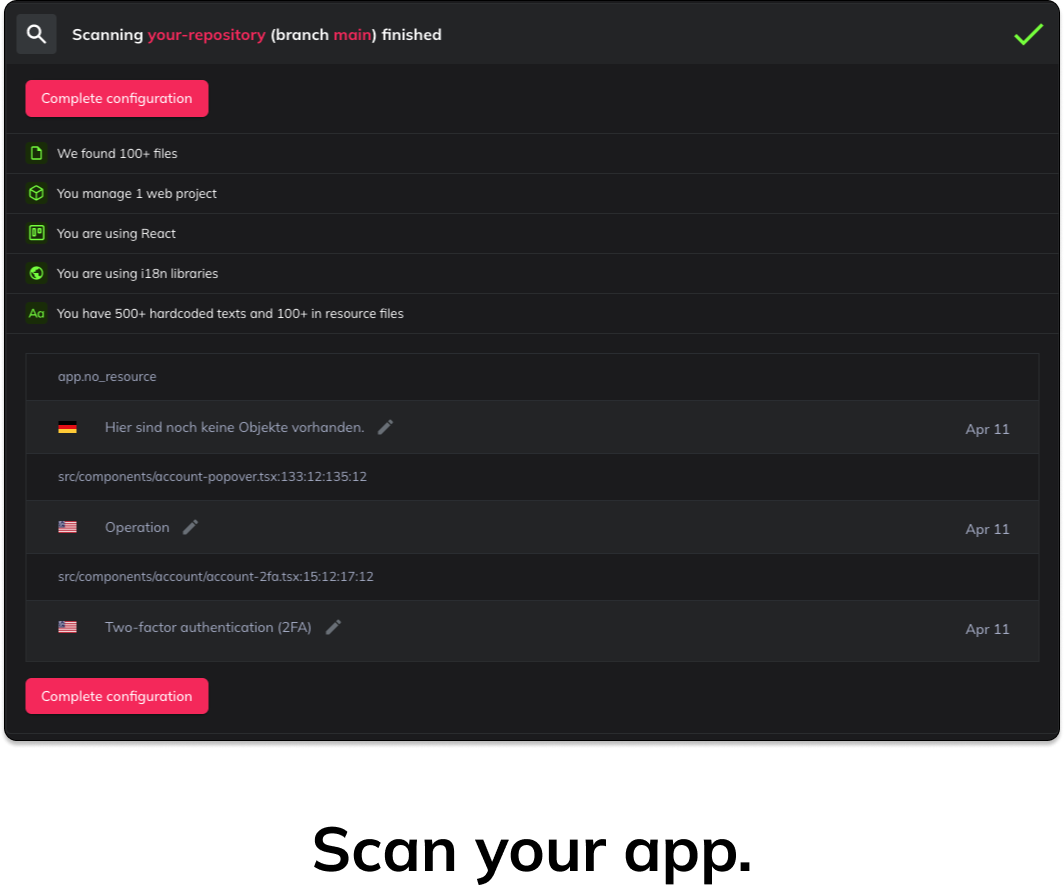
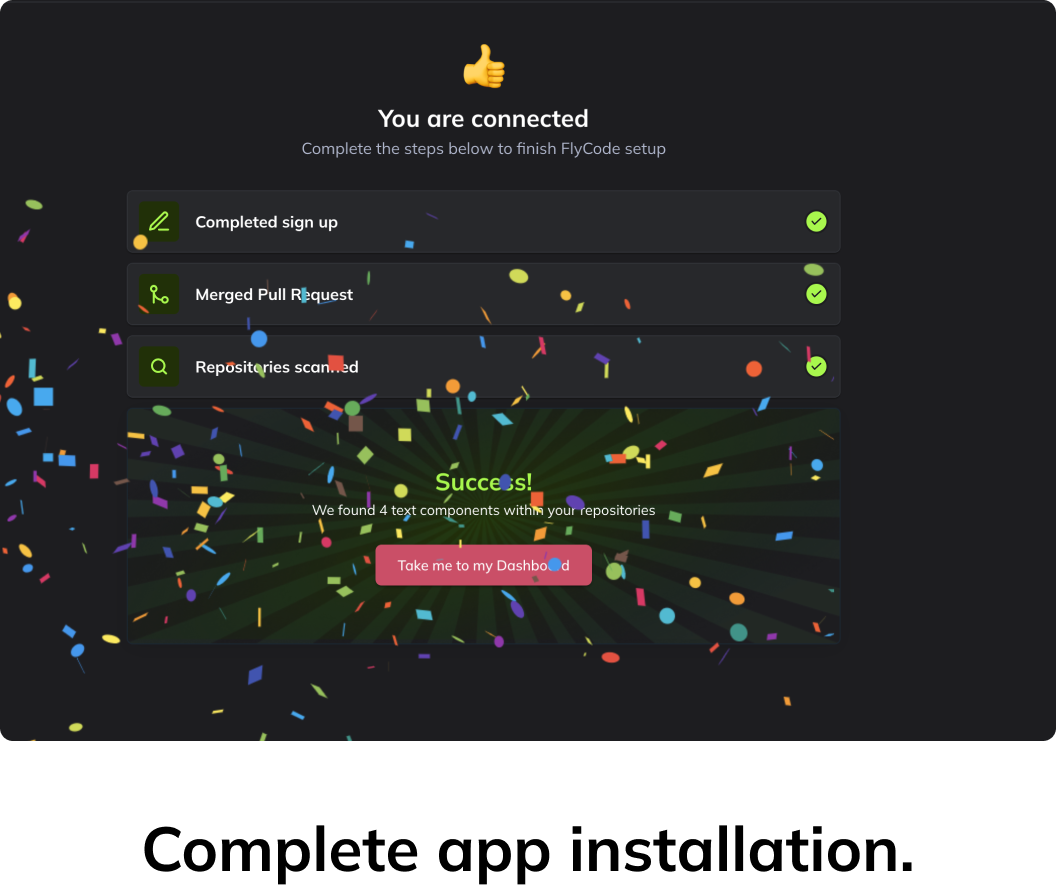
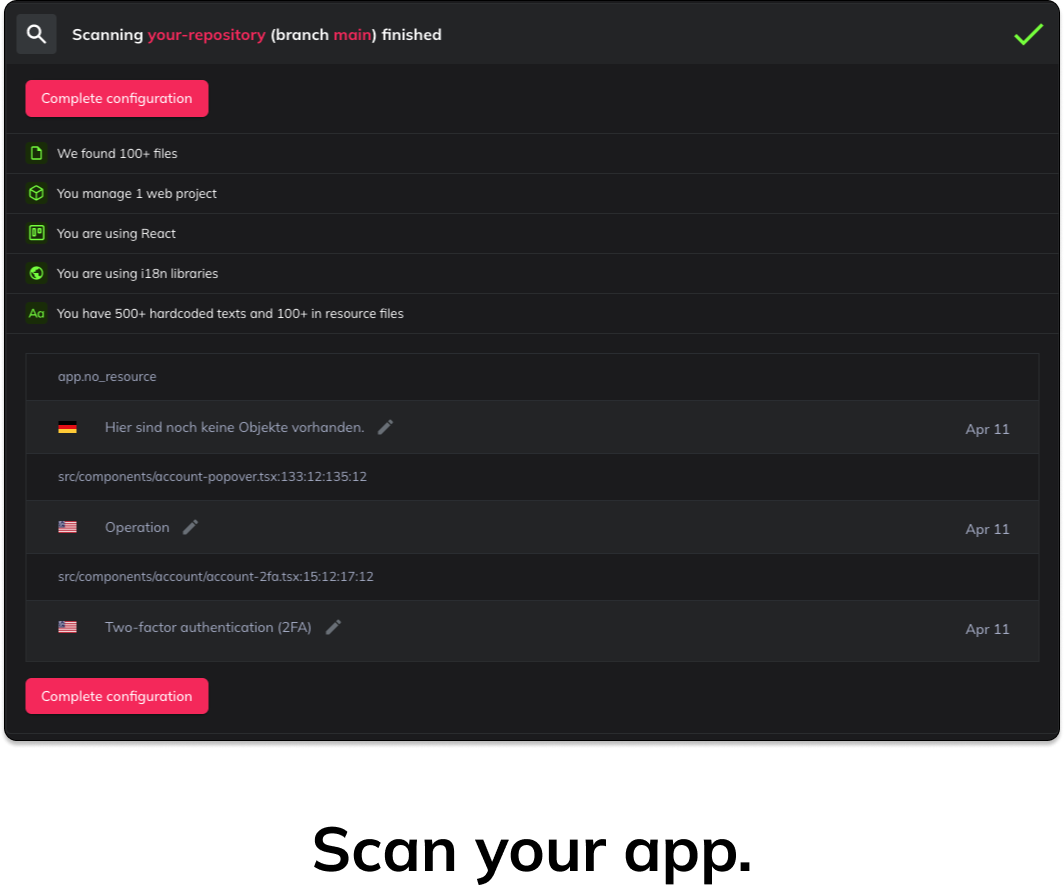
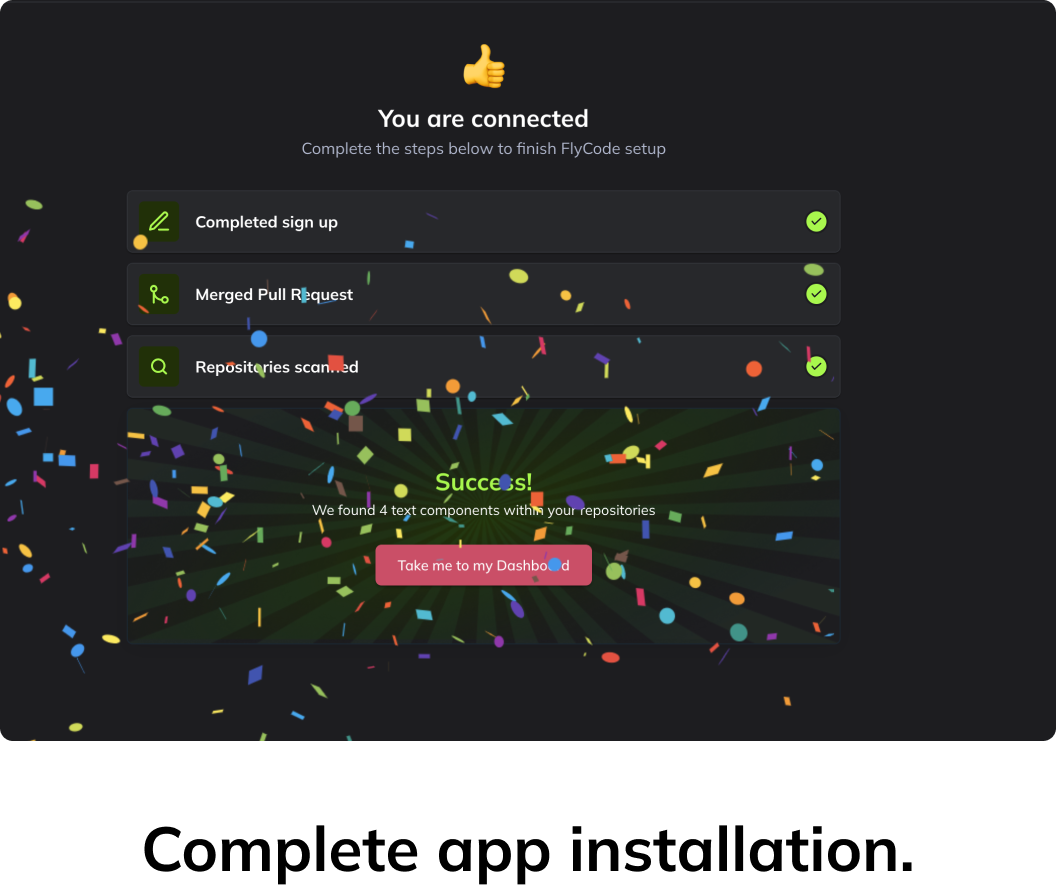
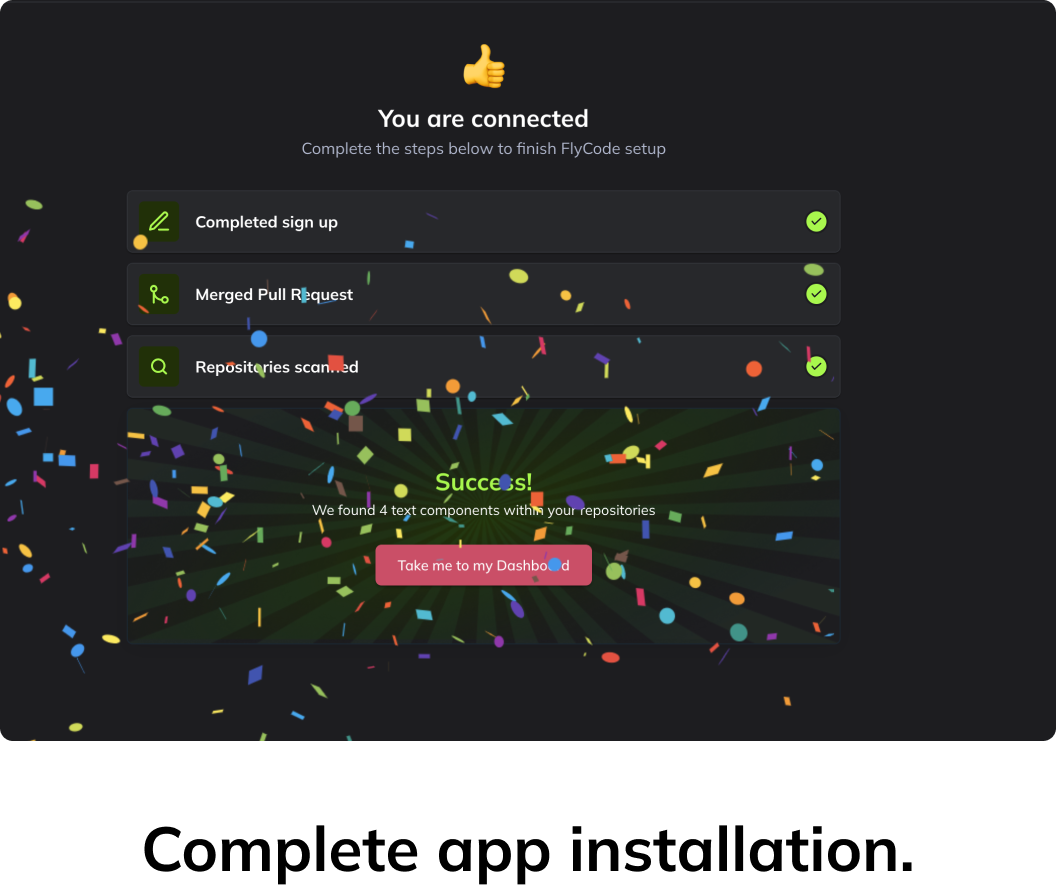
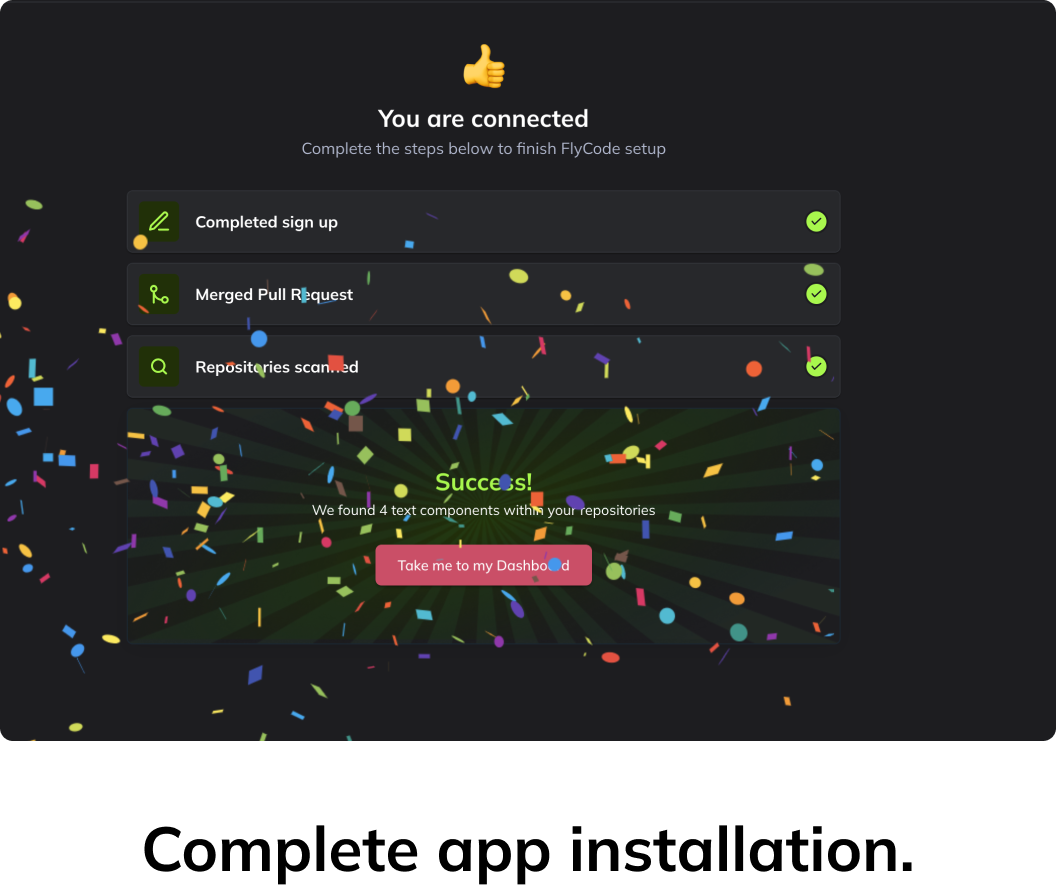
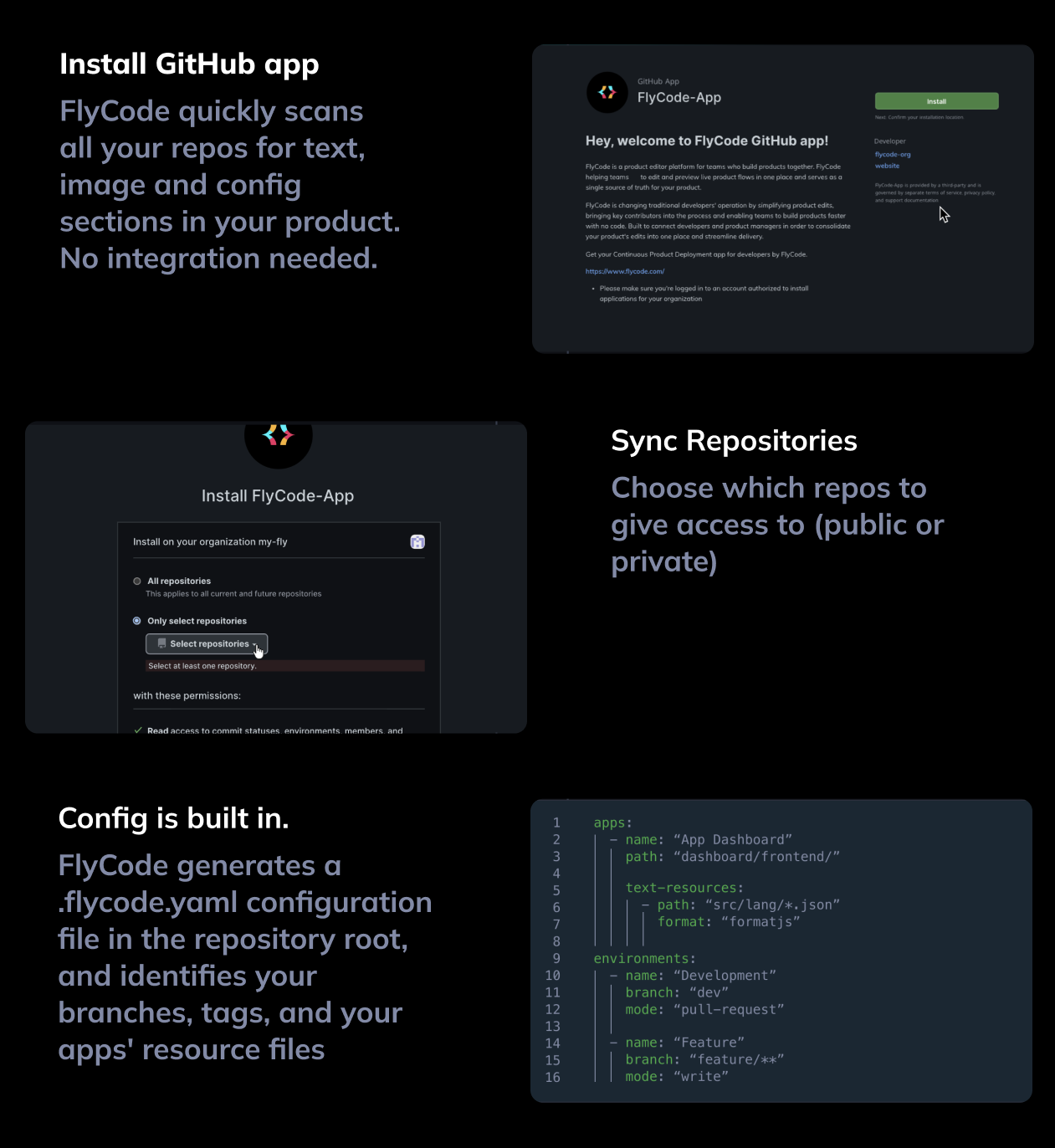
连接您的应用
访问 我们的应用,连接您的应用,选择相关仓库——或添加您的团队成员并发送邀请以连接!就是这样,剩下的交给 FlyCode 就可以了!立即访问您的内容,开始无代码编辑!
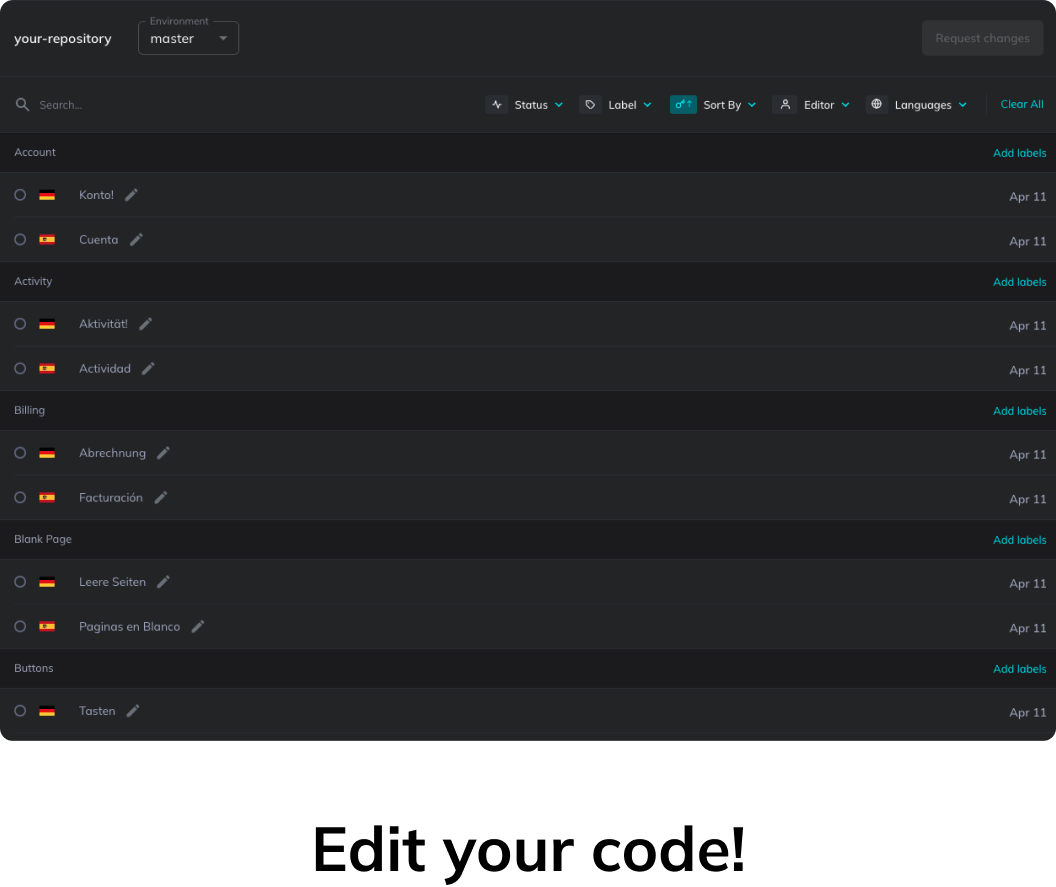
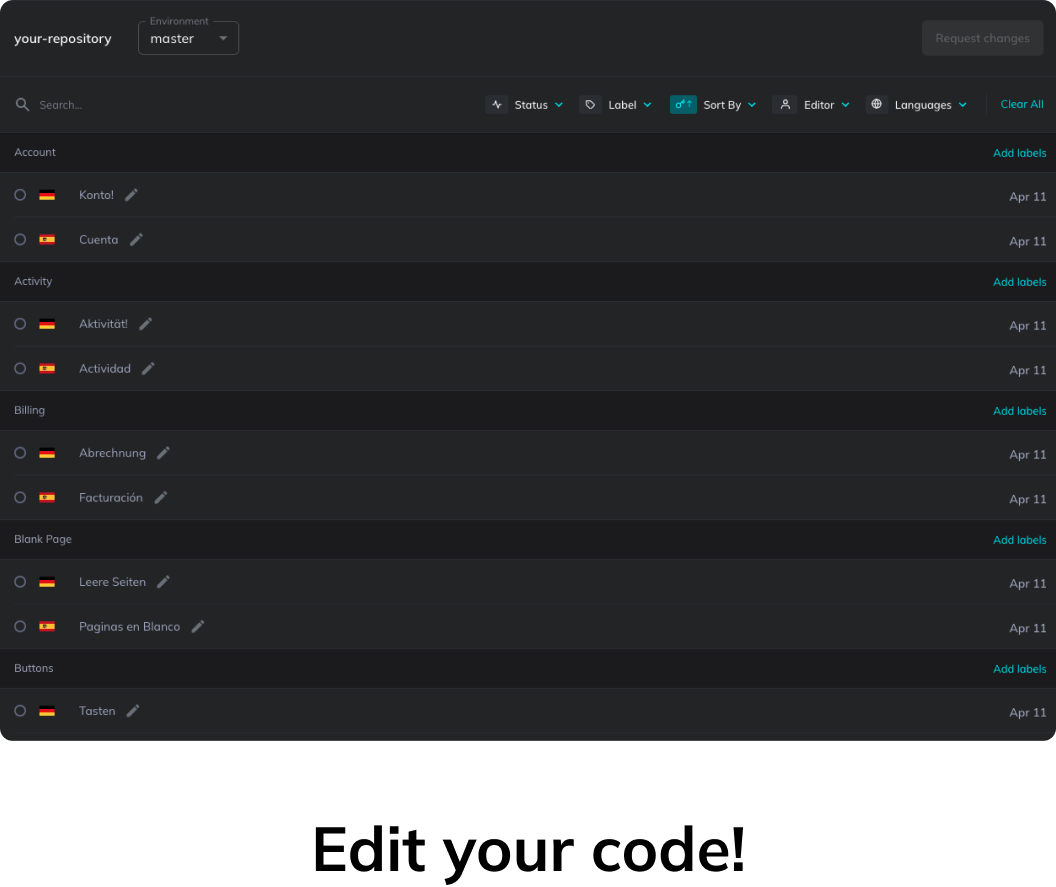
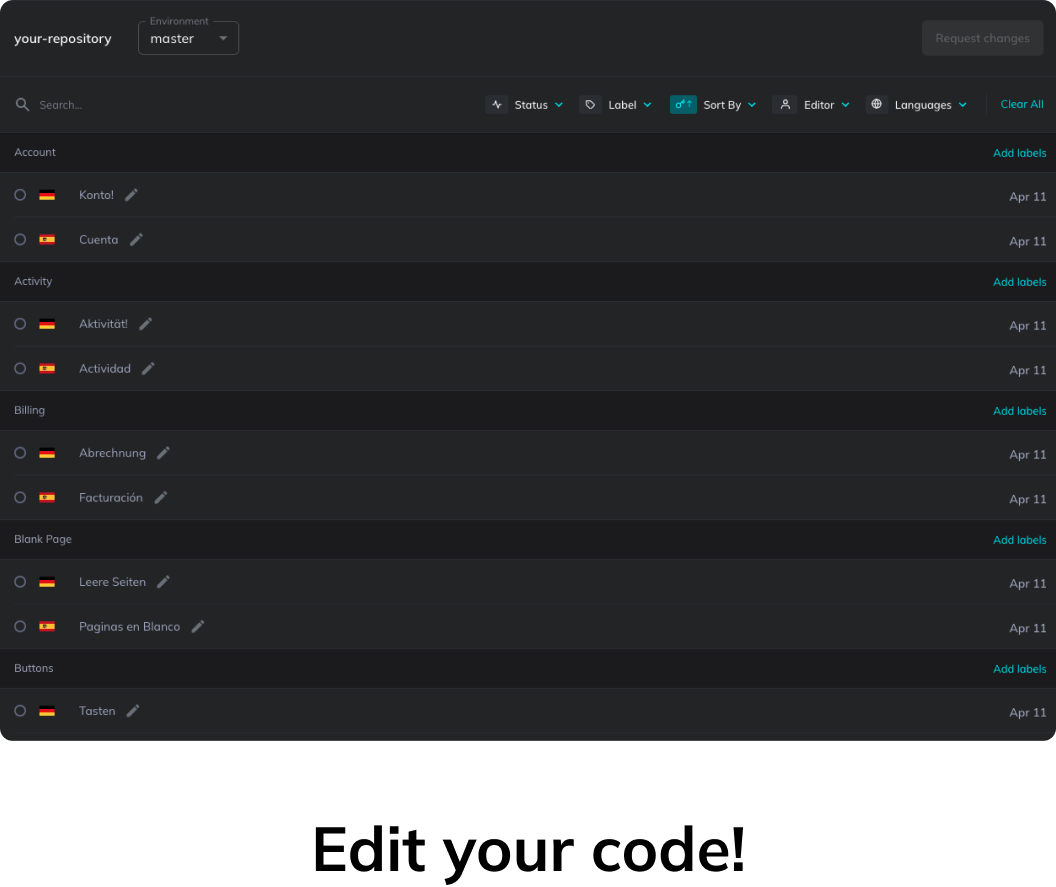
授权产品和 UX 团队在无需开发资源的情况下拥有试验和产品编辑能力
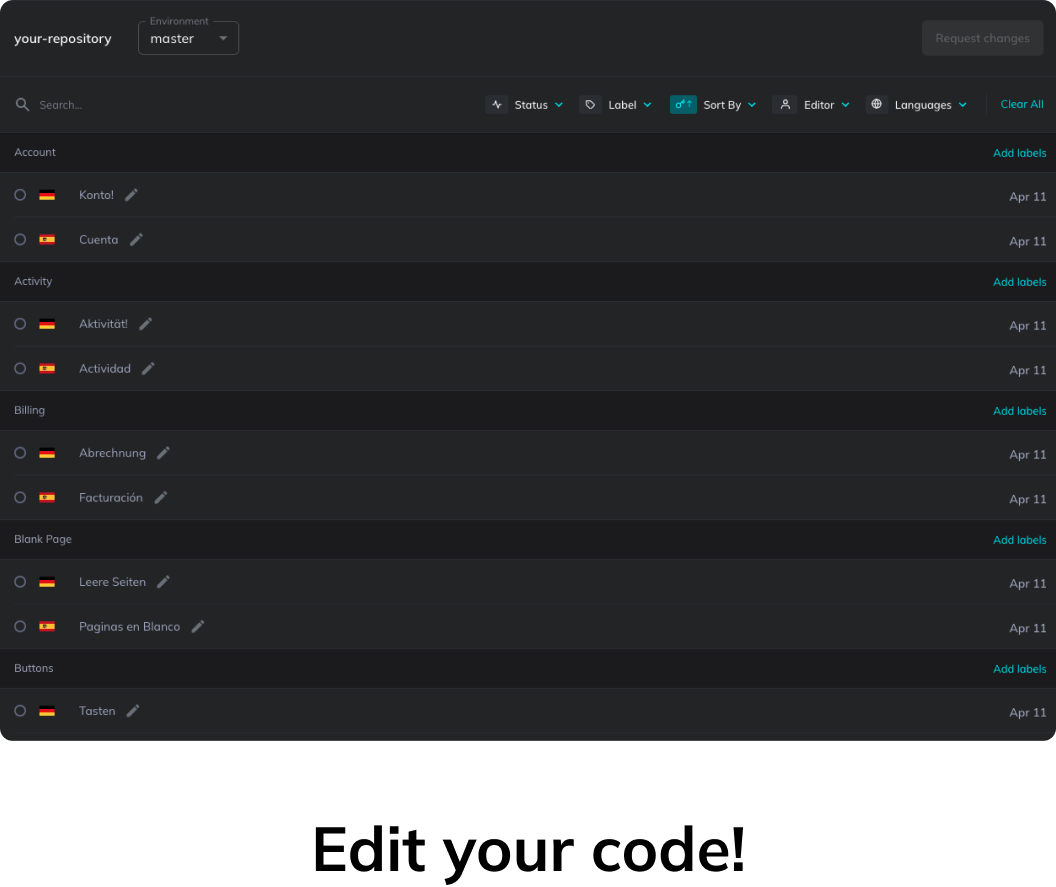
FlyCode 的自动化扫描确定了产品中的可编辑组件和内容,并通过一个供开发人员审阅的请求请求提交更改请求。定义了一种新的无代码类别……使用您的代码 🤯
开发人员通过 Git 批准更改,这与他们现有的工作流相匹配
对于通过 FlyCode 请求的每次更改,都会向开发人员发送一个拉取请求(或合并请求),就像他们自己做的那样。我们的可视化编辑器(测试版)帮助非开发人员在 UI 的上下文中实现更改可视化。
要立即开始,请在此注册

要阅读有关我们的产品和最新更新的更多信息,请不要错过我们的中档频道
查找更多无头内容管理系统。