菜单
让我们探讨 Jamstack 的未来——加入我们






安装 jsHarmony CLI(如果尚未安装)
jsHarmony CMS
5 星星
3 分支
0 问题
- 开源
- 是
- 类型
- 基于 Git
- 支持的站点生成器
- 内置






入门
使用 Node.js 开始构建一个 jsHarmony CMS 示例站点
安装 jsHarmony CLI(如果尚未安装)
npm install -g jsharmony-cli
为项目创建一个空文件夹
mkdir cms-sample
cd cms-sample
安装 jsharmony-cms-sample
jsharmony create project cms-sample
通过运行以下命令启动服务器
jsharmony create project cms-sample
特色
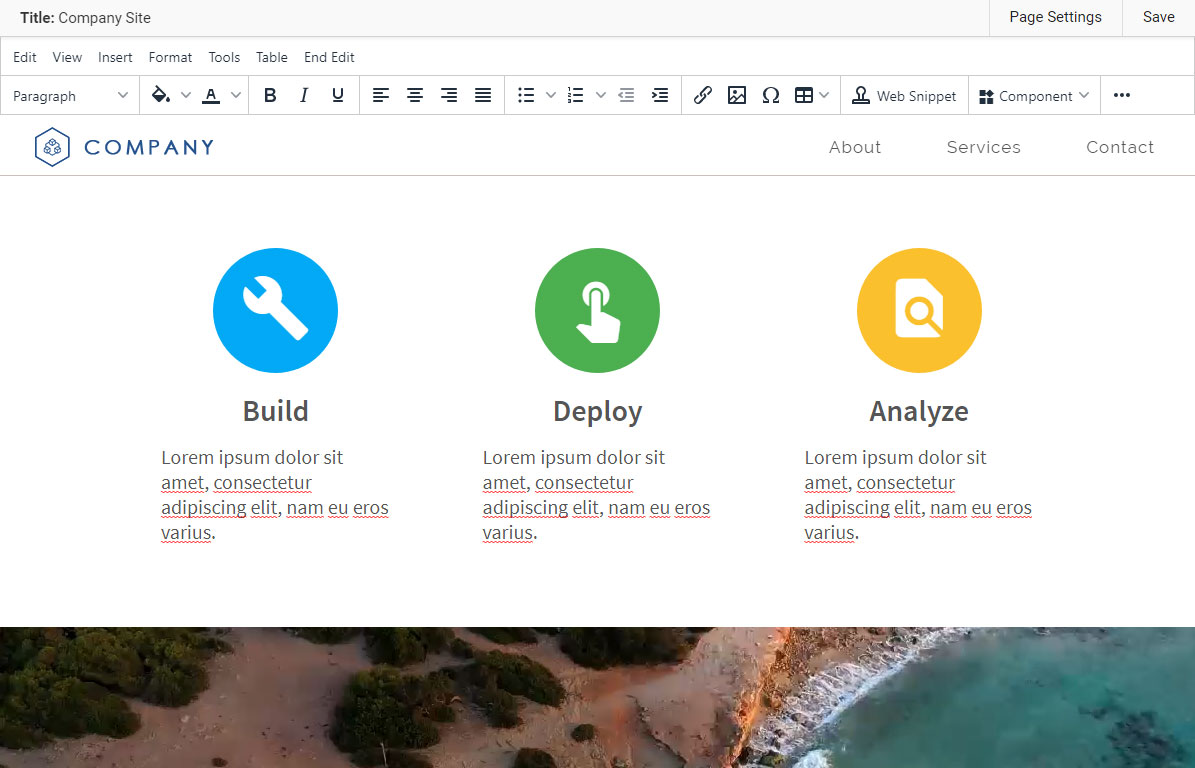
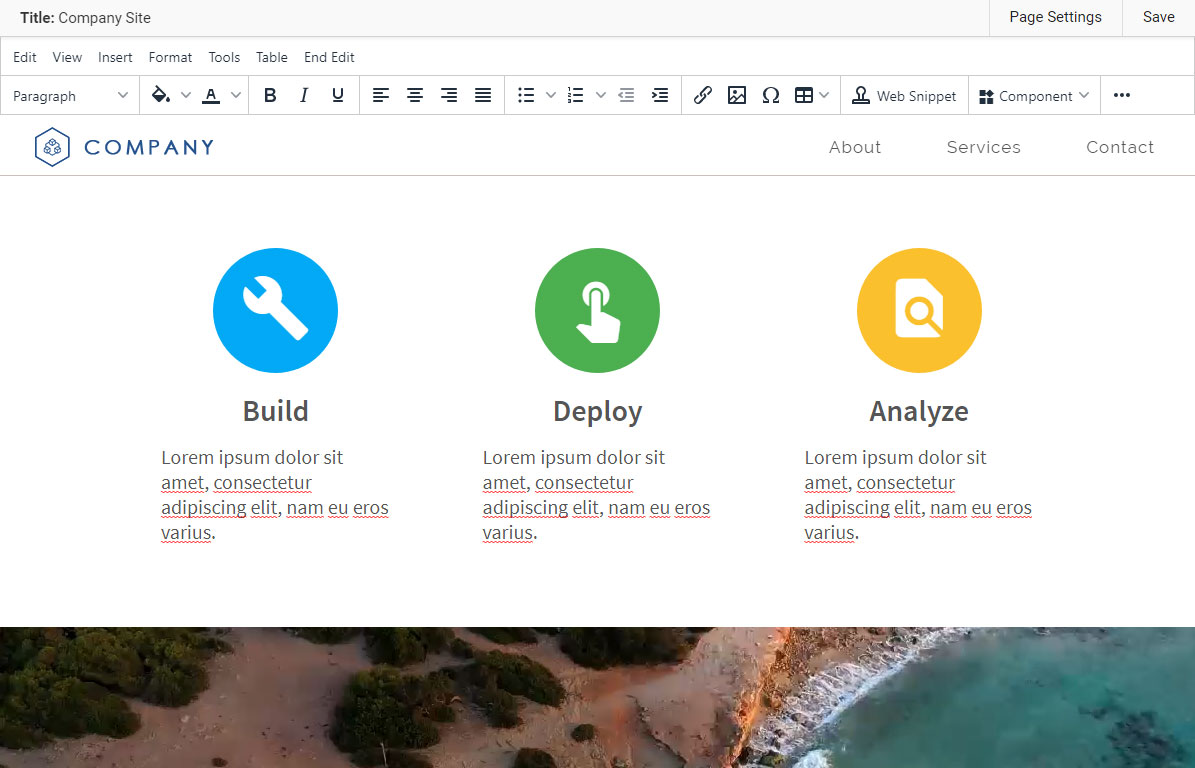
真正的页面内编辑使用所见即所得编辑器轻松编辑内容
无头/静态页面静态发布到各种端点
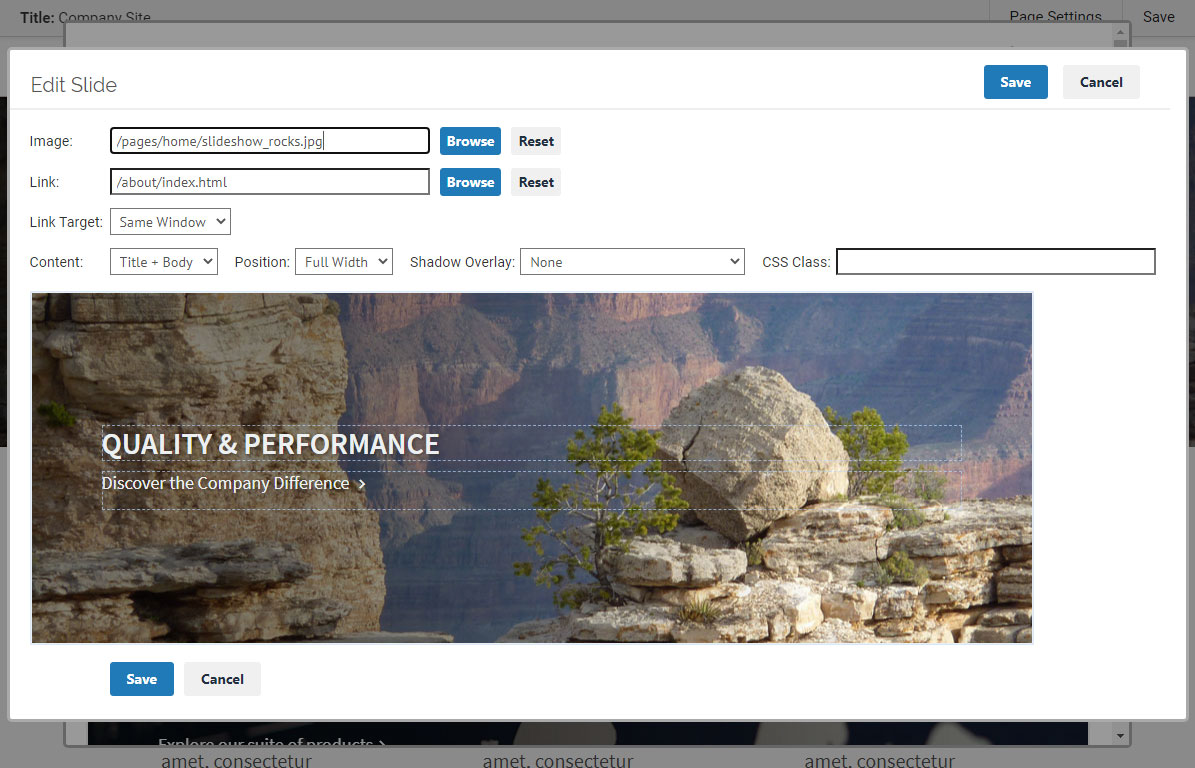
GUI 组件为模板创建自定义 GUI 组件
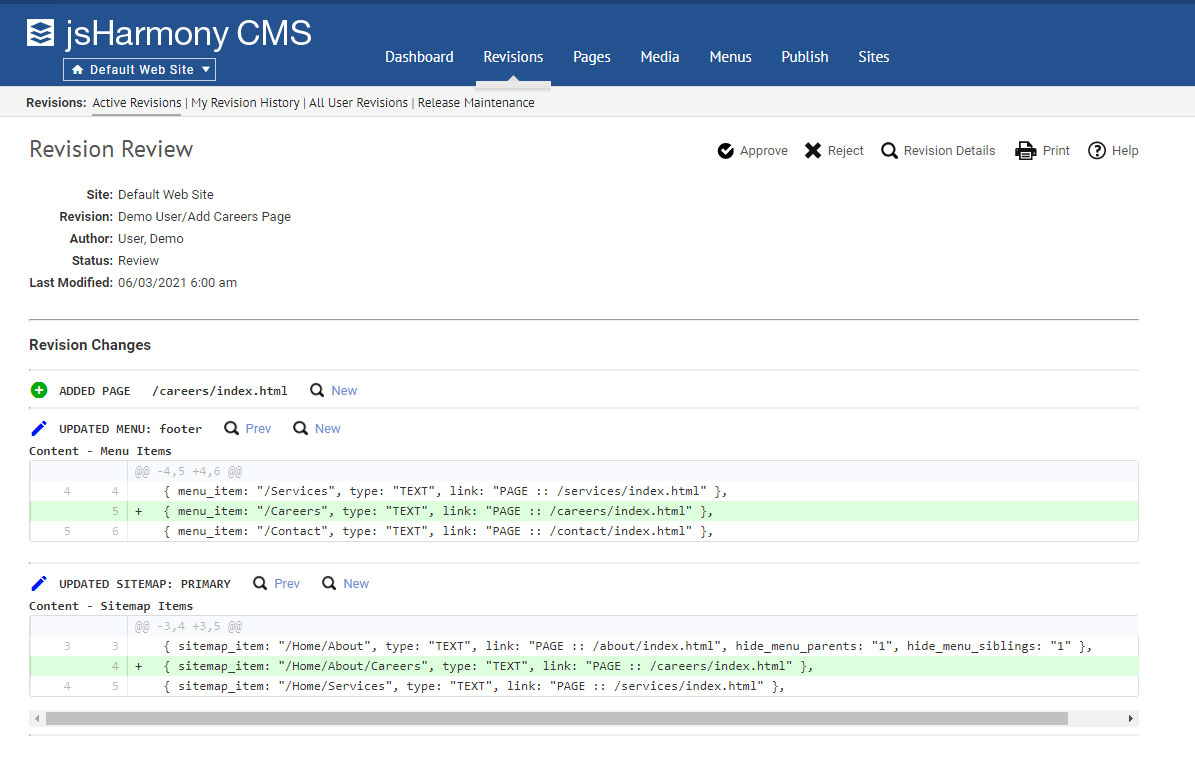
版本控制内置多用户版本控制和发布
免费及开源用于社区协作
多数据库支持Postgres、SQL Server 和 SQLite
功能
灵活强大的内容管理
-
将 CMS 添加到现有站点、Web 应用程序或 HTML 模板中。
-
在实际页面中直接编辑页面内容和组件。
-
准确预览样式在已发布站点中的显示效果。
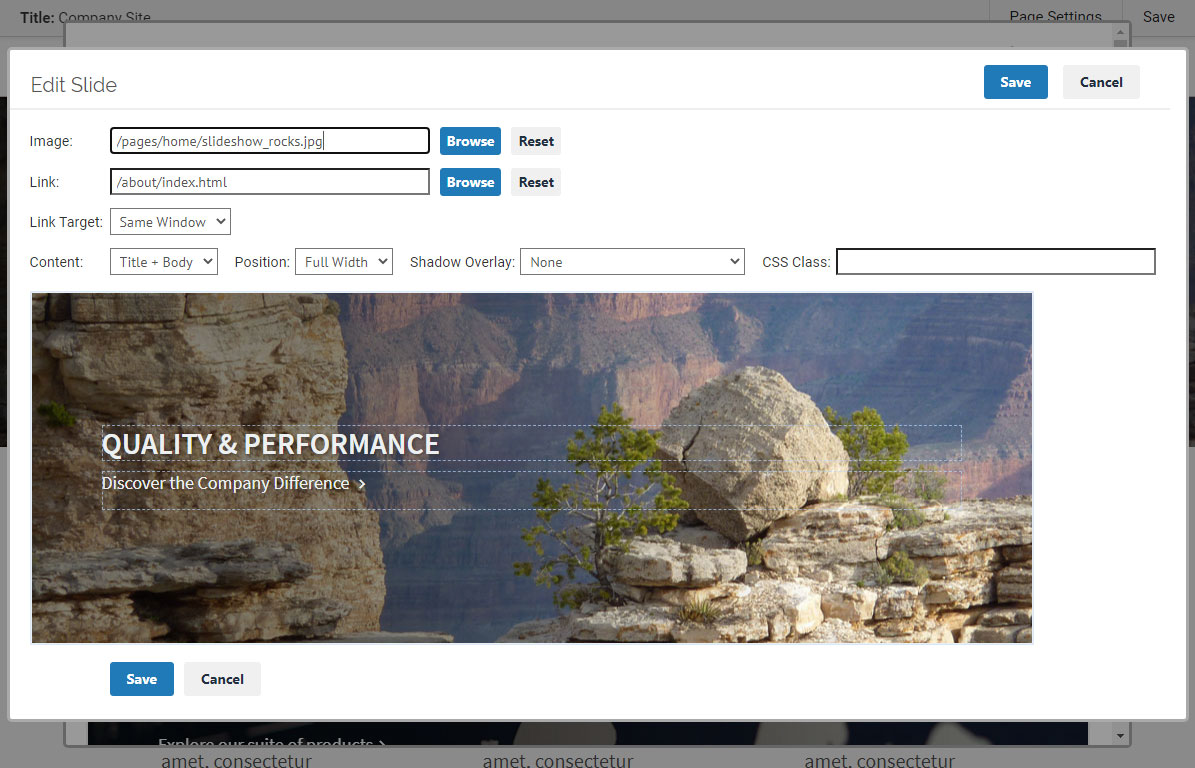
自定义控件
-
为横幅、幻灯片和项目清单等组件创建自定义控件。
-
让最终用户能够创建高级布局,同时确保设计在已发布站点中显示美观。
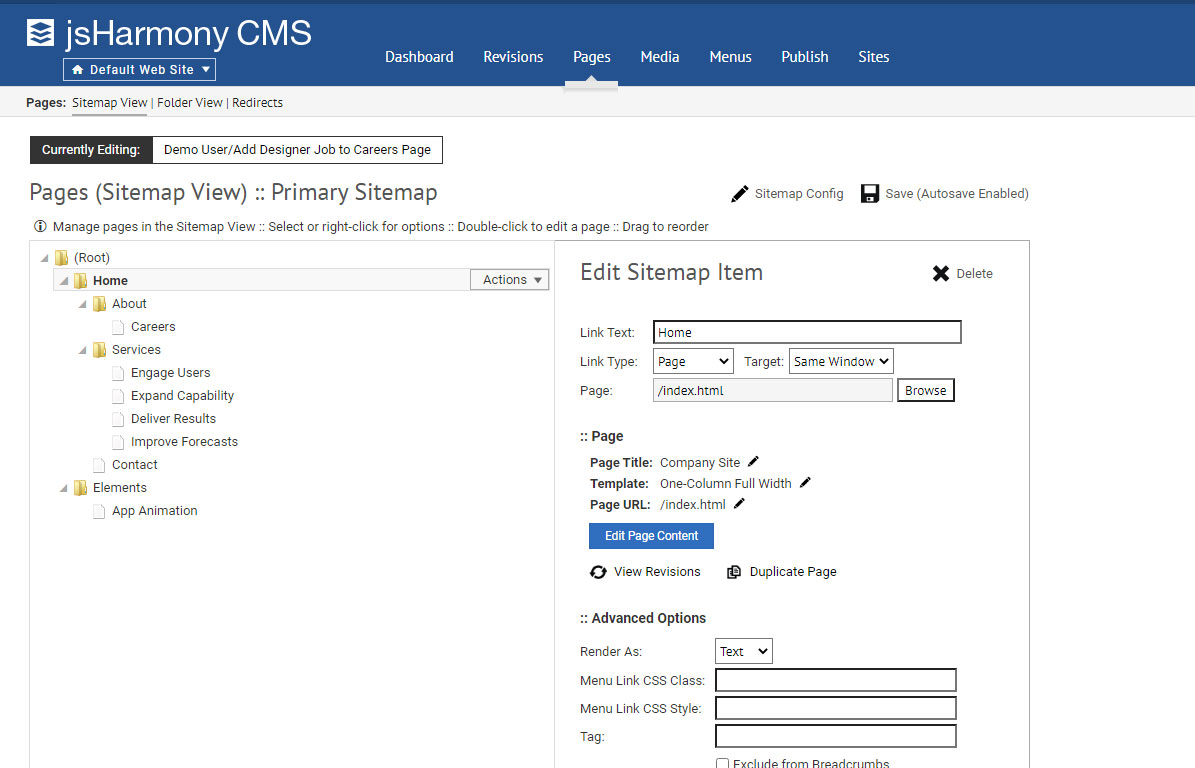
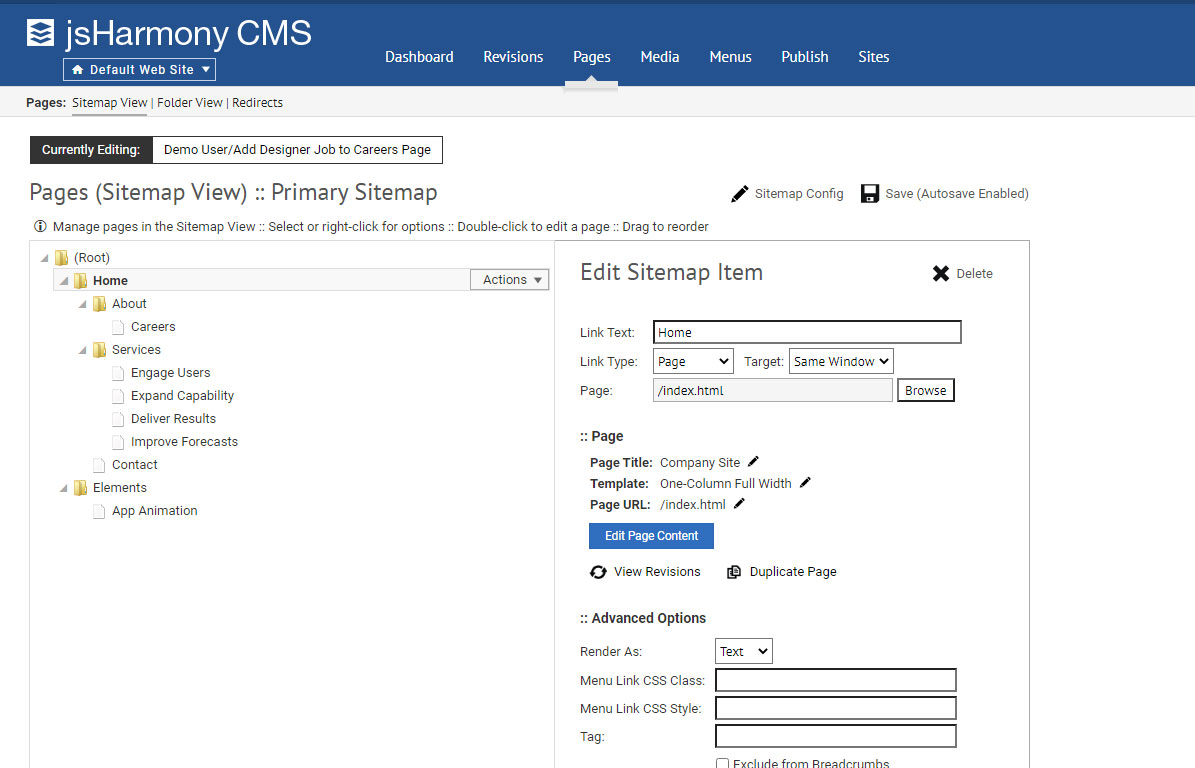
便捷的页面管理
- 以站点地图或文件夹视图管理页面
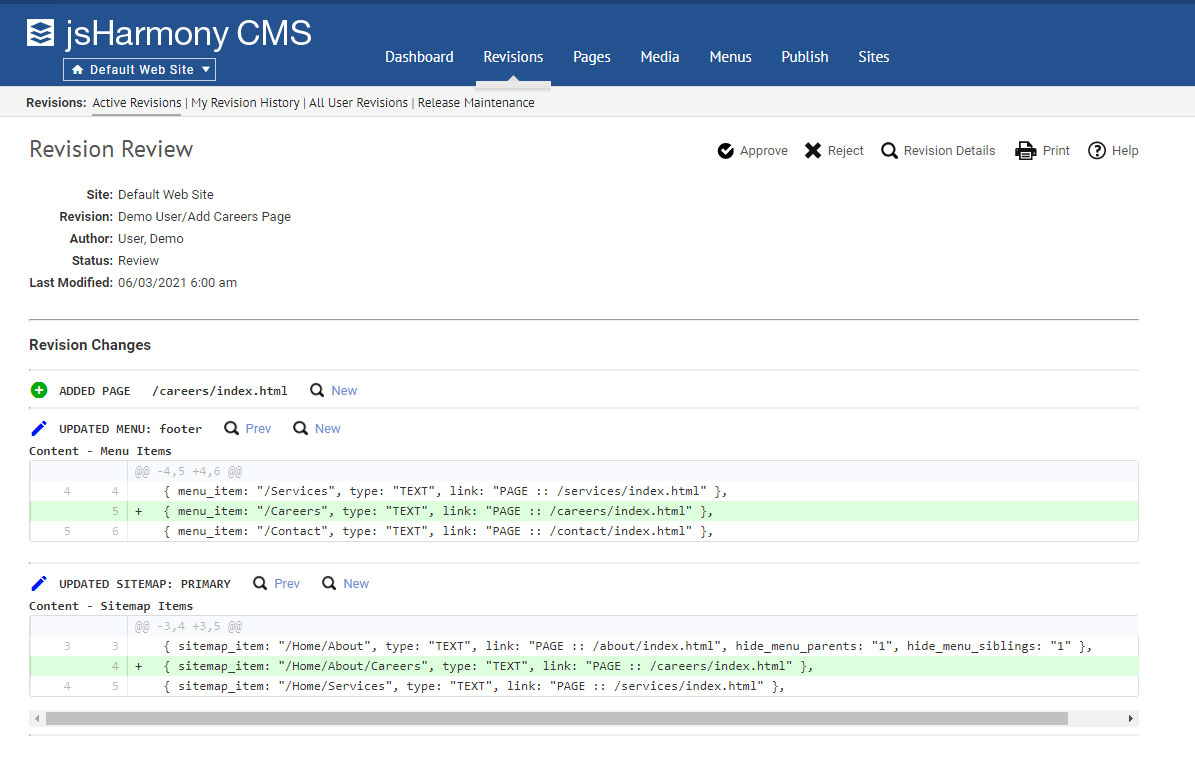
内置版本控制
- 将跨多个页面的更改分组为修订版,并进行审查及合并以发布。
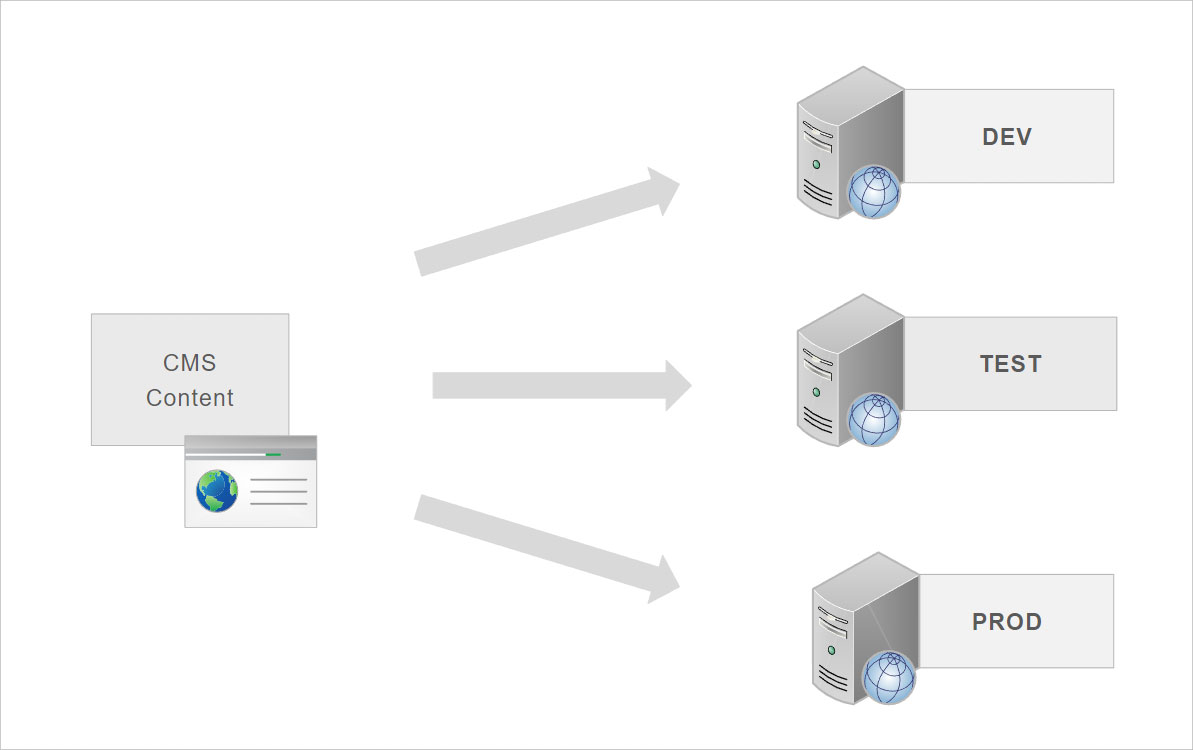
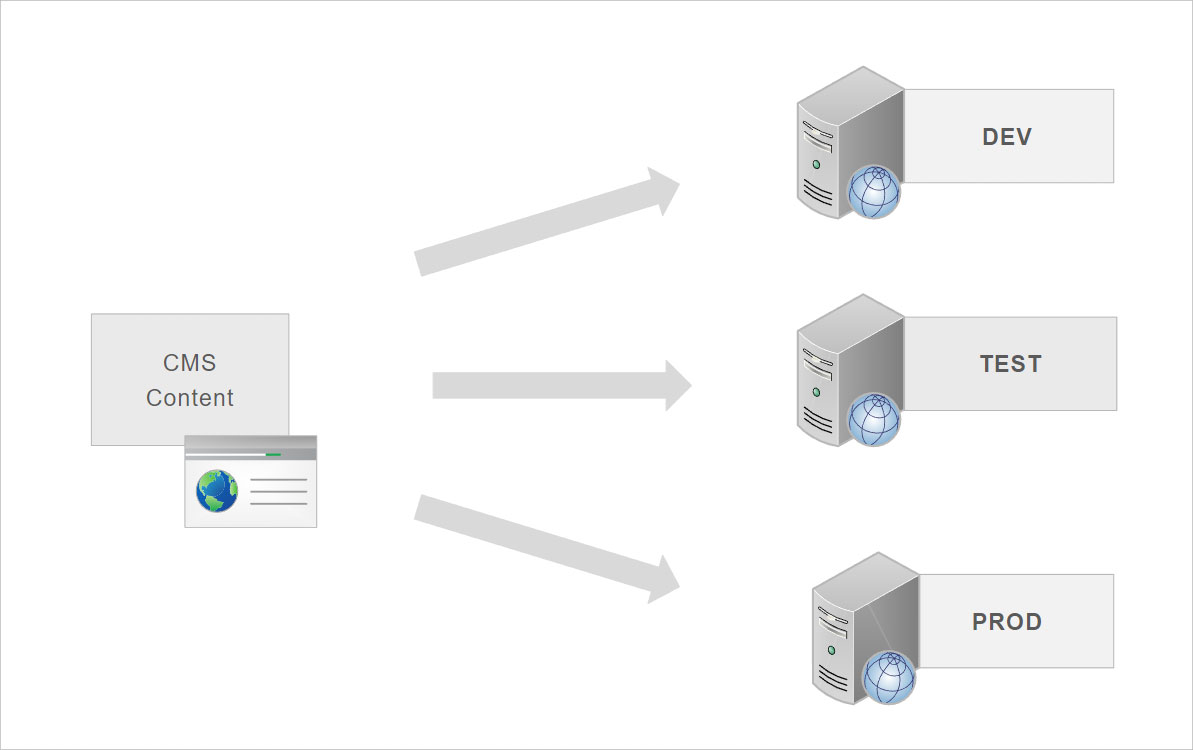
发布到多个目标
- 将修订版发布到不同的部署目标,例如本地、开发、测试和生产。
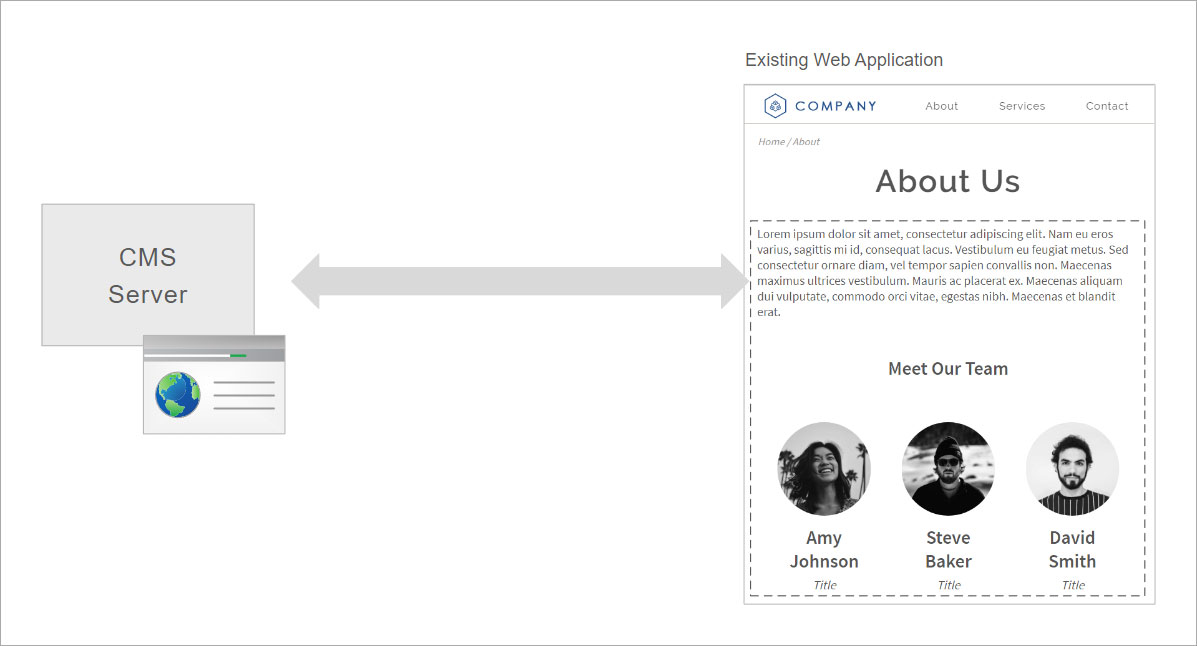
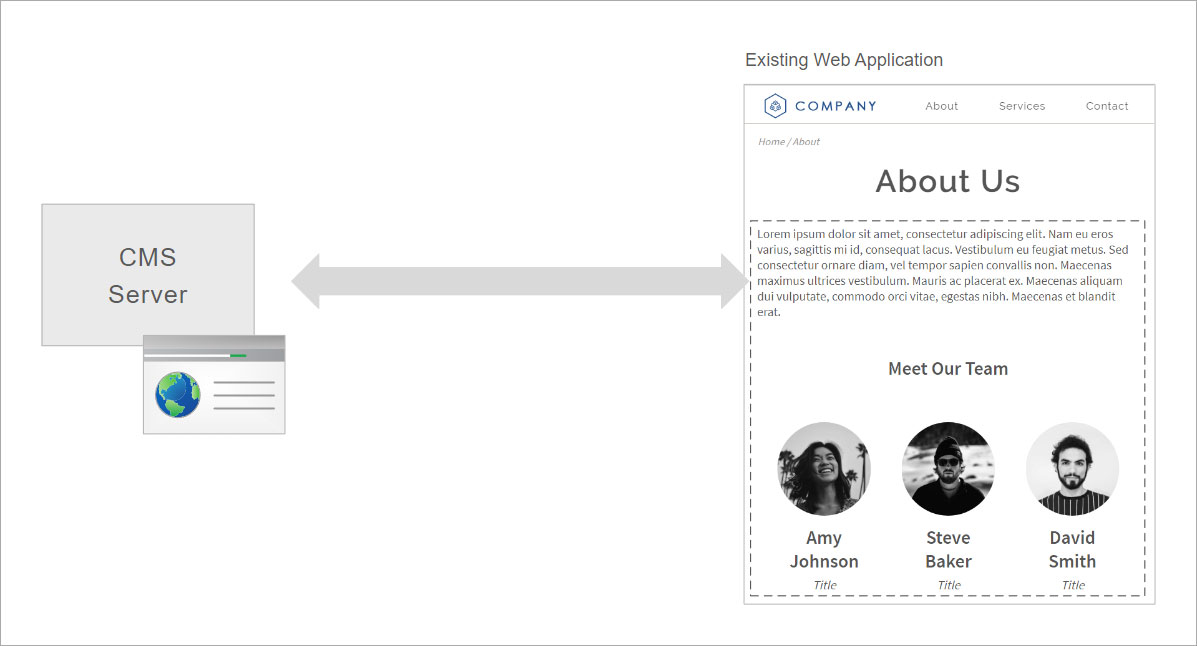
编辑现有 Web 应用程序中的内容
-
将 CMS 与现有 Web 应用程序集成——编辑现有页面的分区或添加新页面和内容。
-
CMS 页面编辑器可以内嵌到远程网站中。
-
SDK 和集成示例适用于各种语言和平台。
详细了解 jsHarmony CMS
演示:探索 jsHarmony CMS 的演示,并试用页面编辑器和界面。
下载:下载 jsHarmony CMS 并安装你自己的实例
资源:利用入门教程、文档和集成示例进一步了解内容管理系统
查找更多无头内容管理系统。